One of the hardest but most enjoyable things about being involved with website design and development is the ever changing challenges that come with it. Luckily there are a vast range of tools that have been and keep being created to help us on our journey to the perfect website. As part of our top 10 series I thought I would share ten tools that I use in my workflow when creating Fantastic websites.
1. Axure
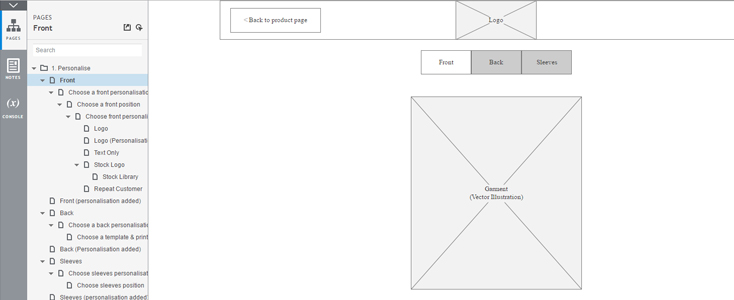
Building great business solutions and websites requires planning before going into production. Axure allows us to analyse problems, design solutions and create interactive prototypes. We can test drive interactive HTML prototypes and gather meaningful feedback, so we are able to make informed decisions when we start to flesh out the designs.
What is Wireframing
Wireframing is an important step in any screen design process. It primarily allows you to define the information hierarchy of your design, making it easier for you to plan the layout according to how you want your user to process the information. Read more about wireframes here http://webdesign.tutsplus.com/articles/a-beginners-guide-to-wireframing–webdesign-7399
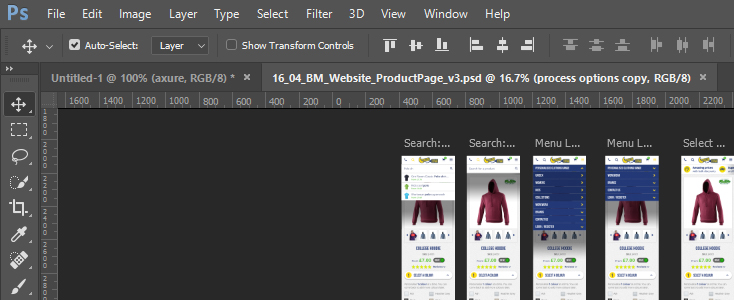
2. Photoshop
 http://www.adobe.com/uk/products/photoshop.html
http://www.adobe.com/uk/products/photoshop.html
Photoshop is probably the most popular tool in the design world. We use our findings from the wireframing stage to create beautiful experiences for the web and the designs that are outputted from Photoshop are what the finished website will look like.
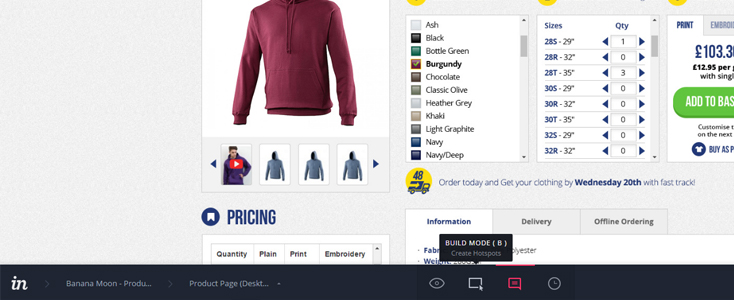
3. InVision
We use InVision to turn our great looking Photoshop files in to high-fidelity prototypes really quickly. It allows us to show how a user will interact with the finished site. We can add animations, gestures and transitions that turn flat designs in to interactive prototypes.
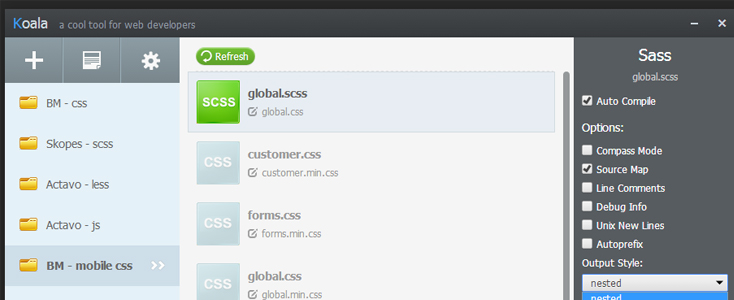
4. Koala
Koala is a GUI (graphical user interface) used to compile things such as Sass, Less and JavaScript. You can easily setup a project in Koala then when any changes are made to a file it will automatically be compiled in to a useable format. There are some great options for minifying and formatting your output.
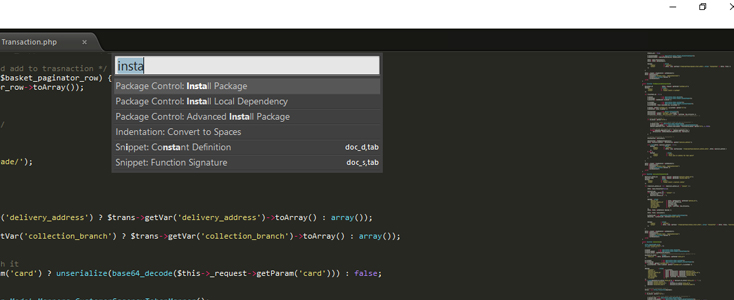
5. Sublime
Sublime is a text editor created purposely for code. It has a cool UI (user interface) and some really nice features. There is a huge community that create packages for Sublime which basically means any functionality you wish you had has probably been created by someone else and Sublime makes it super easy to install and use.
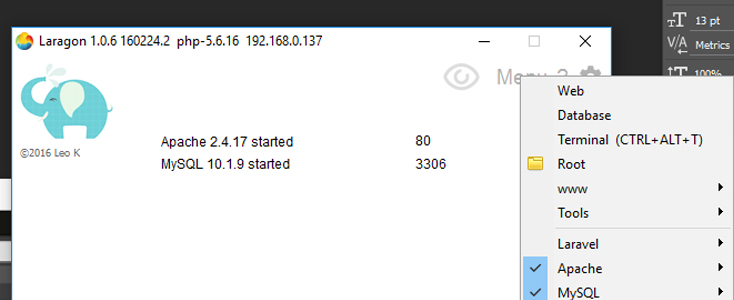
6. Laragon
Laragon is a new tool I have started using. It basically turns your computer in to a fast, flexible and powerful server. I recently started using this instead of WAMP which is a similar tool because of some nice usability advantages…one being creating virtual hosts both in your host file and vhosts file automatically – what a time saver!
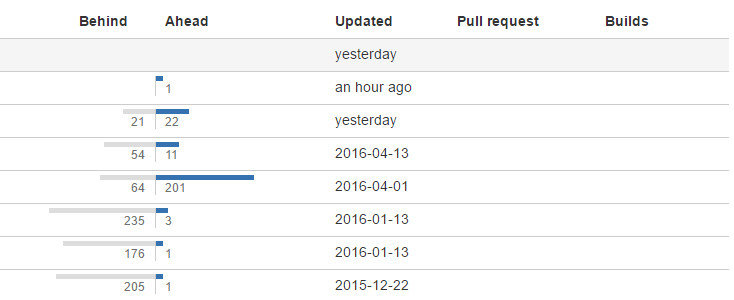
7. GIT
Any web developer should be using GIT, if you’re not start now. GIT is an open source version control system that can handle any size project with speed and efficiency. If you’ve ever accidentally overwritten or deleted a file (which we all have) then GIT allows you to roll back through commits. It also makes it really easy for multiple people to work on a project at once.
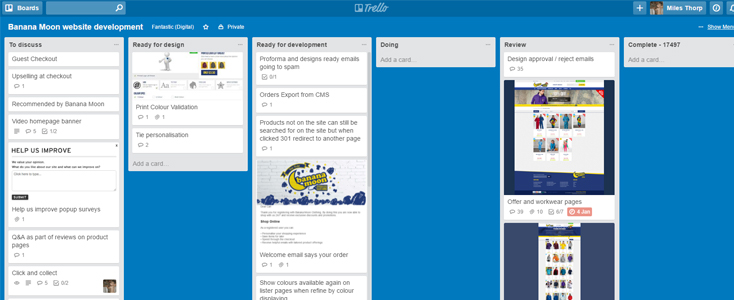
8. Trello
The key to meeting project deadlines and making sure everyone has a clear idea of what they need to be working on is management. Trello is the perfect tool for managing a web project from start to finish. It allows us to quickly outline the tasks required, gives everyone full visibility on where a project is up to and what is still outstanding. It has an easy to use drag and drop interface, calendar functionality and the ability to assign tasks to team members.
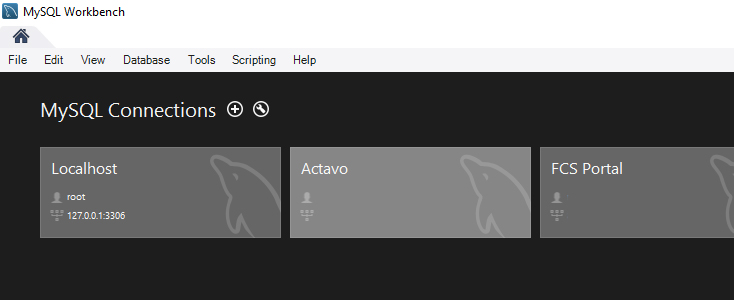
9. MySql Workbench

https://www.mysql.com/products/workbench/
Every website we build makes use of a database and the data within it is what drives a website so it’s important to be able to interact, import and export data quickly and easily. MySql Workbench is a unified visual tool that provides data modelling, SQL development, server configuration and much more. It’s great because you can save connections meaning you can jump in to any database in seconds.
10. Google Chrome
 https://www.google.com/chrome/
https://www.google.com/chrome/
There are many web browsers you can use to do your daily browsing and a lot are chosen based on personal preference. For me though there is only one browser to use for website development and that’s Google Chrome. The developer tools are outstanding along with a great emulator that allows you to see what a site will look like on mobile and tablet devices. Our very own Carl Smith wrote a great post on developer tools which you can read here http://talk.fantasticmedia.co.uk/digital/development-wizard-chrome-developer-tools-part-1-styles-galore/.
Make sure you test your websites in all browsers and on a range of devices. What works in one doesn’t always work in all.
So there you have it, ten great tools to use on your journey to creating the perfect website. What tools do you use, let us know in the comments section below? Don’t forget to sign up to our newsletter and stay up to date with all the latest posts on our blog. Would you like to follow me on twitter? @thorp88.
 http://www.axure.com/
http://www.axure.com/