Welcome to the 3rd post in the Digital Trends series! If you’ve missed any of the previous ones, be sure to check them out here:
Digital Trends Part 1: Empty State Design
Digital Trends Part 2: Beautiful Typographic Combinations
So, movement you say?
As human beings it’s in our nature to be entertained. For many years the TV/film industry has captured our imaginations with moving image, and current web design trends are tapping into the same parts of our brains that excite us visually. Movement can come in many different varieties so I’d like to let you in on the inside circle of studio chit chat we send amongst ourselves here at Fantastic. Here are some of the kinds of things that are trending at the moment – and even better, they’re mostly all real examples of design & development we’ve done ourselves in-house. Let us know what you think of our work in the comments!
1. Loaders
When working with rich media, it’s often unavoidable to make the user wait for their experience to load. What we can do, however, is make the wait as enjoyable as possible by utilising this space for creative loading graphics. We implemented this on one of our clients’ websites, Banana Moon Clothing. Top tip: if you’re working with loaders, it’s way better for user experience if a % indicator is used over a seemingly never-ending spinning wheel of doom. Users like to be updated on progress at all times.

2. Video
Video isn’t so much a ‘trend’, as it’s a form of media that’s here to stay for good. However, I couldn’t write an article on movement and leave it out as it’s such a big player within digital as a whole. You’ve probably heard statistics flying around like ‘video can increase conversion rate by 100%‘ and we can genuinely see why. When was the last time you looked at an article and didn’t press play on the available video? How many news websites did you bounce away from after realising they didn’t have a video? It’s natural. As a medium it’s far more enjoyable to consume content with an actual human being showing/speaking to you, than it is to be bombarded with a wall of text. Watch one of our recent video campaigns that we produced for Skopes Menswear below. After launching this video & social campaign, Skopes accumulated over 300+ followers and so far the video has had over 1,300 views!
3. Interactive Scrolling
Scrolling as a navigation pattern is often quite uninspiring. However, when you have direct control of imagery, it allows you to have fun, as if the website becomes an ultra-intuitive game. As a web designer myself I often find myself simply playing with these interactions on various websites, as they are extremely visually appealing. Go have a play for yourself here!
4. Long Live GIFs
Here at Fantastic we do a lot of e-mail marketing. In June, we designed and sent 47 different campaigns to hundreds of thousands of recipients. We love email, and rightly so. One in five companies report an ROI of over 70:1, making the medium one of the most cost-efficient forms of marketing money can buy. One of the easiest ways to bring your email campaign to life is with the use of animated GIFs. Now, these don’t have to be incredibly complex animations, they can simply offer a change of colour with 3 frames. This catches viewers attention and keeps the filesize down, so they still load nice and quickly. Why not try it with your next campaign? We suggest running a split (A/B) test to measure the difference in click through rate compared to a still image.

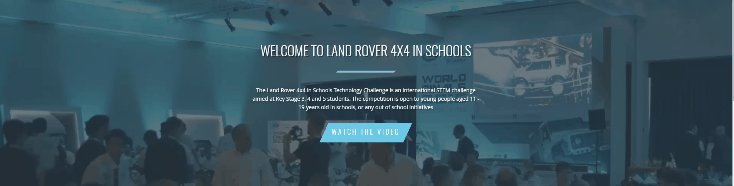
5. Looping backgrounds
Hero banners are an extremely popular design pattern within the world wide web – and it’s because it’s the ‘shop window’, essentially. The space where customers make their first impressions and value judgements, so we almost always use this space for powerful, impactful communication. A great way to do this is to create a looping background video. For best practice, they still need to be relatively small in file size so try not to use too many frames / scenes, and always compress them. Using services such as Firefogg (Firefox extension) you can get these videos down to around 1-2MB using the .webm format which means they can load incredibly quickly, without having a negative impact on the user experience.

6. Parallax scrolling & layers
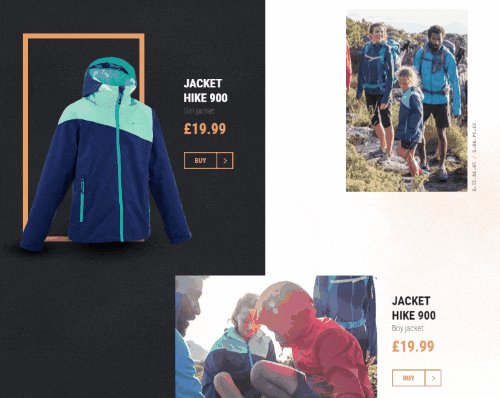
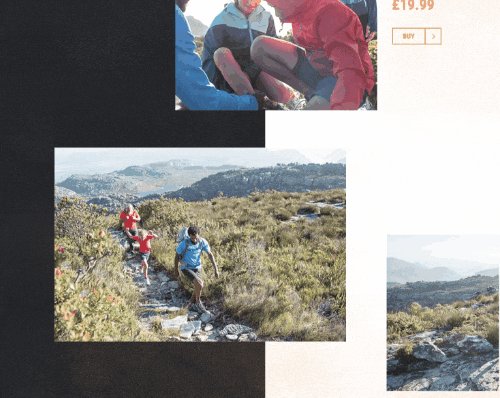
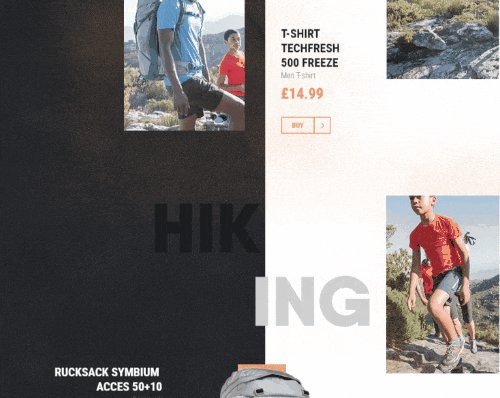
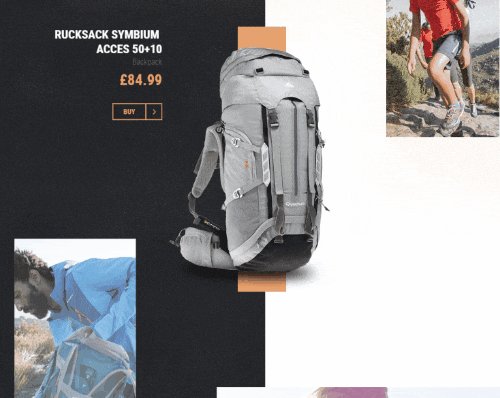
Over the past few months, this trend has become more and more prevalent. We’re seeing big brands, particularly within the retail sector adopting this design pattern to great effect on e-commerce websites. It takes parallax scrolling to the next level, introducing an incredible amount of depth to an otherwise flat page. Coupled with creative typography, Quechua have really nailed this style – take a look at their lookbook page below.

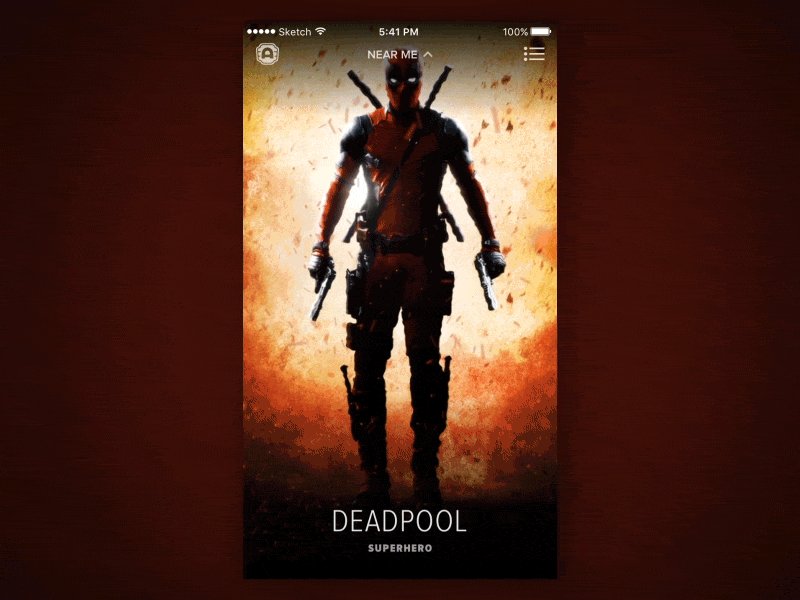
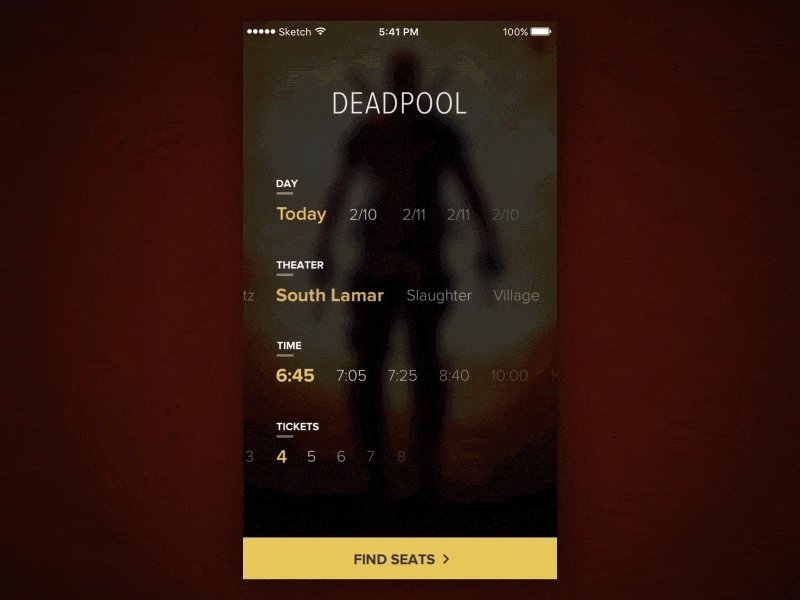
7. UI Interaction Animation
At Fantastic, we are huge advocates of prototyping designs before we spend time developing them with code. That way we can get a good idea of how something will look, how it will work and how it makes you feel. These UI animations are a great way to get those ideas across, and look visually stunning. There is a whole community of designers dedicated to this type of work, and you can find them scattered all over dribbble. I, myself like to look at Muzli’s curated weekly roundup of them – if you like creative inspiration you should also check out their Chrome extension that brings you the freshest media from all over the web.

8. Typography
The web really is evolving with it’s creativity when it comes to typography. Kinetic type has been a trend within video for a number of years, and now we’re starting to see similar effects translated over to the web. Animating text in as if someone is actually writing it, creates an incredibly personal effect that lets your brand speak to your customers in a powerful way. Take a look at the FCINQ example below – they’ve produced some visually stunning typography in their hero banner.

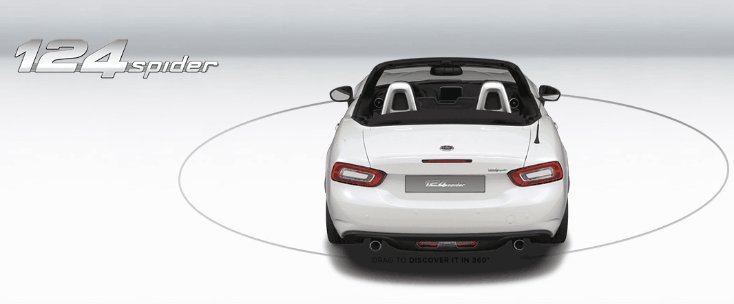
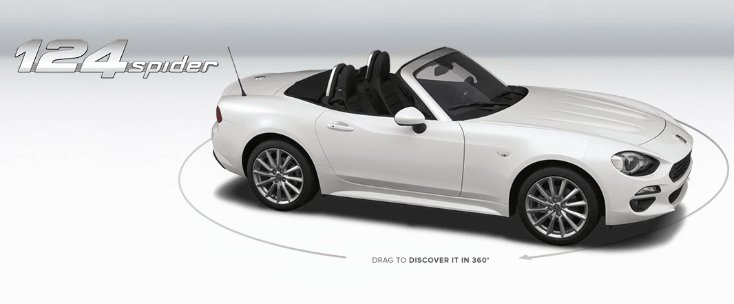
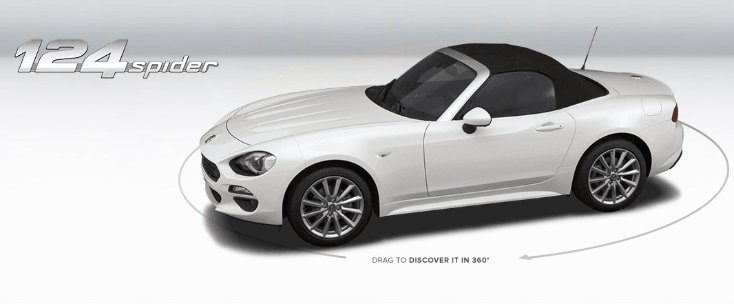
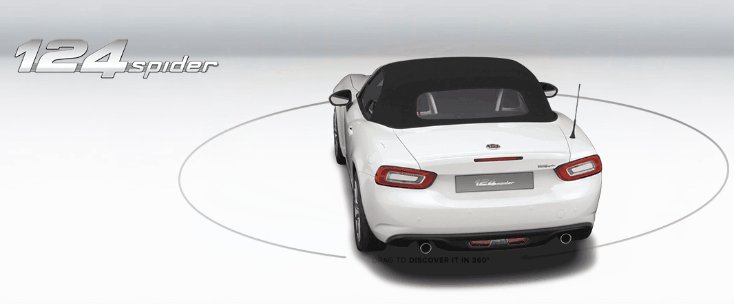
9. Interactive 3D Models
Popular within the automotive sector, interactive 3D models are making their way onto the web in style. These interactions work brilliantly with touch-based devices as well as mice (click & drag), so are brilliant for cross-device designs. This is one of those really fun design patterns that lets users play with the content on the web, creating an experience that’s far more engaging. Fiat have implemented this for every car on their website, which really adds a nice touch when it comes to browsing for your next car. Have a play!

10. WebGL
WebGL is taking the digital design industry by storm at the moment. It allows for some incredibly creative, engaging interactions that quite simply blow users away. The one downside is the pure amount of time required to develop something so complex – in terms of both design and development. It seems to be making a mark within the music sector at the moment, with a lot of websites popping up to accompany new music video releases. It’s definitely one to watch out for! Check out the Sounds of Change example below. A recent website designed in black & white that still looks fresh and modern. Hats off to these developers.

Thanks for your time!
I hope you’ve enjoyed this instalment of the digital trends series – feel free to let us know what you think in the comments below or on Twitter @fantasticmedia.


Pingback: Digital Trends 2016 - Virtual Reality | Fantastic Media()